How to add a 3D Logo to your Website
9th December 2022

Introduction
Use our free "3D Logo" Plugin.
What is a 3D Logo?
It's a real 3D object that is added to your website using "WebGL" and the "canvas" element.
Next up, see how to get the 3D Logo Addon!
Step 1: Get the Addon
There is only one way to get the Addon.
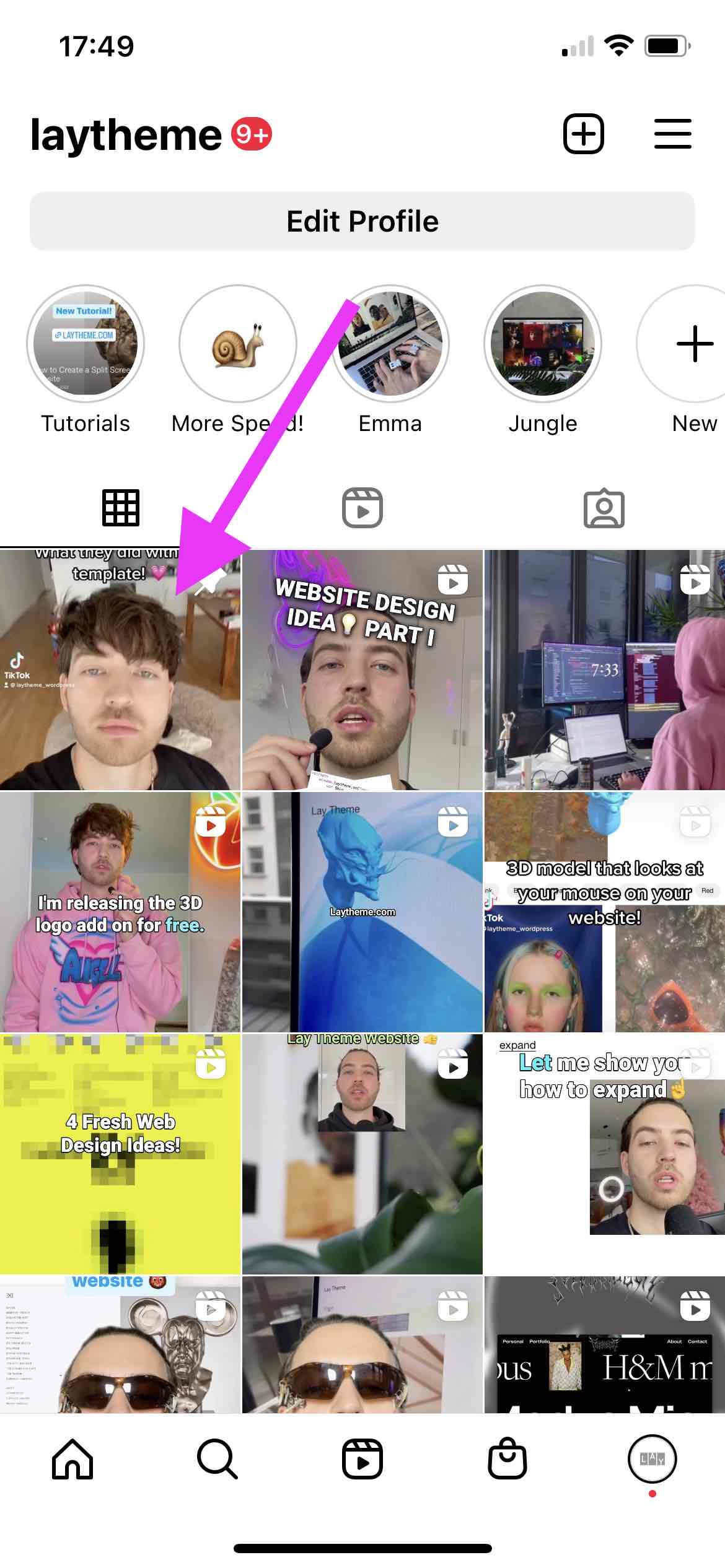
Go to laytheme's Instagram.
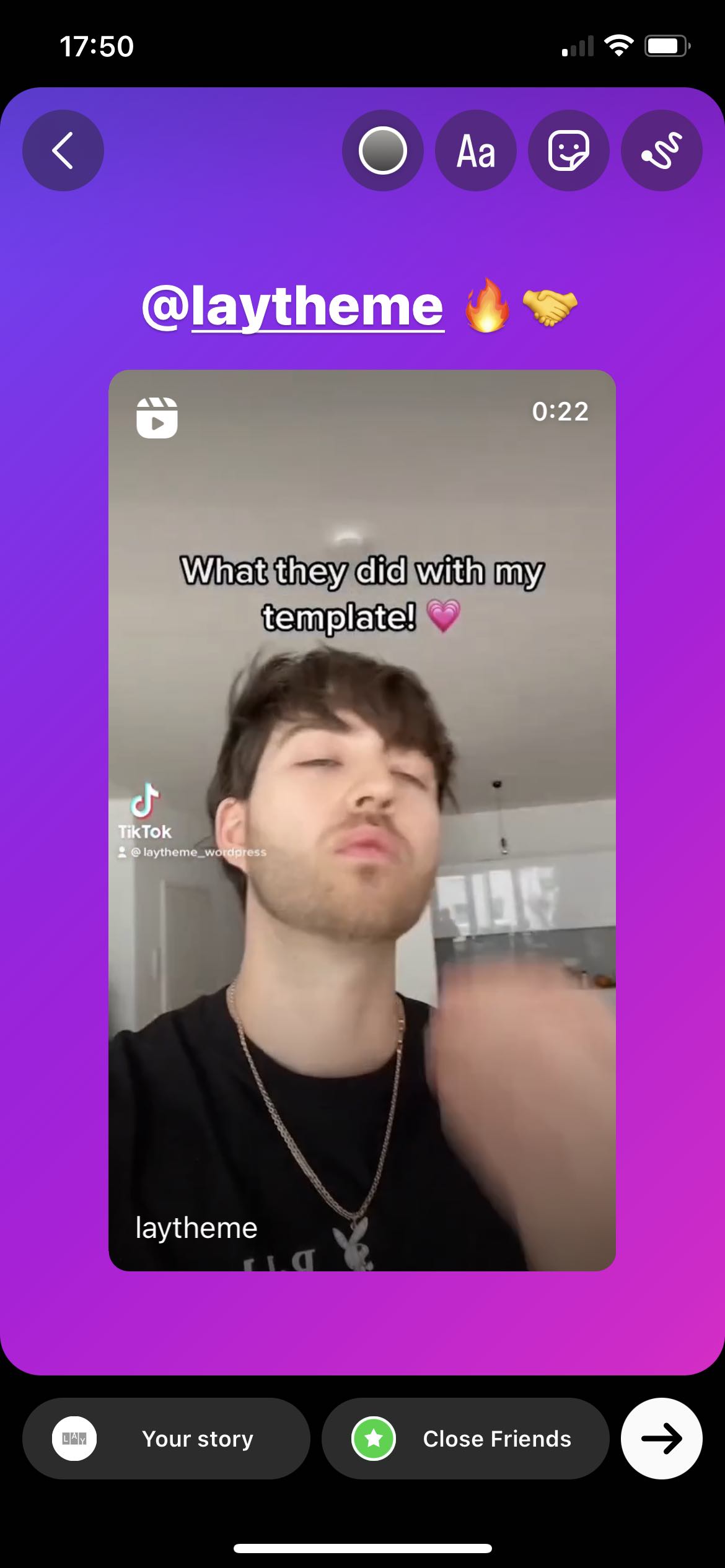
Now add this post ⬇️ to your story and tag @laytheme.


Now wait for a DM by us, we'll send the download link to you!
Step 2: Install the Addon
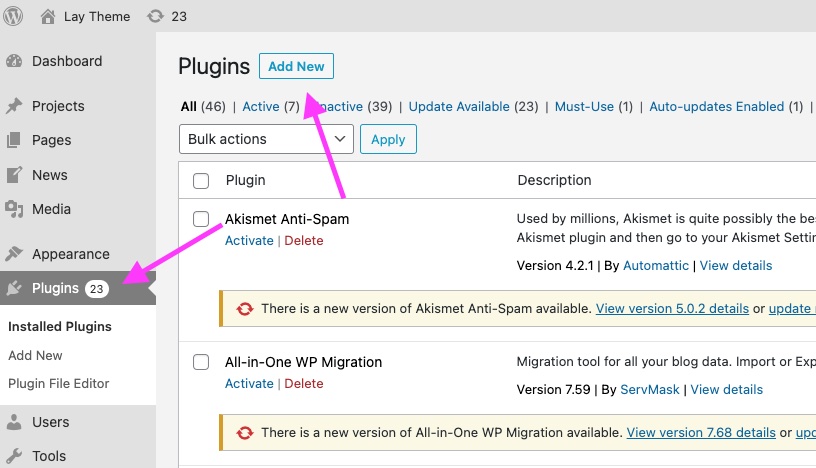
Go to "Plugins" → "Add New".
Now click "Upload Plugin" and upload the .zip file you just got.

Step 3: Get a 3D Model
Get any 3D model in .gltf format.
Sketchfab.com has 3D models, many of them are free!

You can also let a 3D artist create your 3D logo for you. I'm sure you can find someone on fiverr.com or ask Celina Eggers: @cc.cylo.
Step 4: Add the 3D Model to your Website
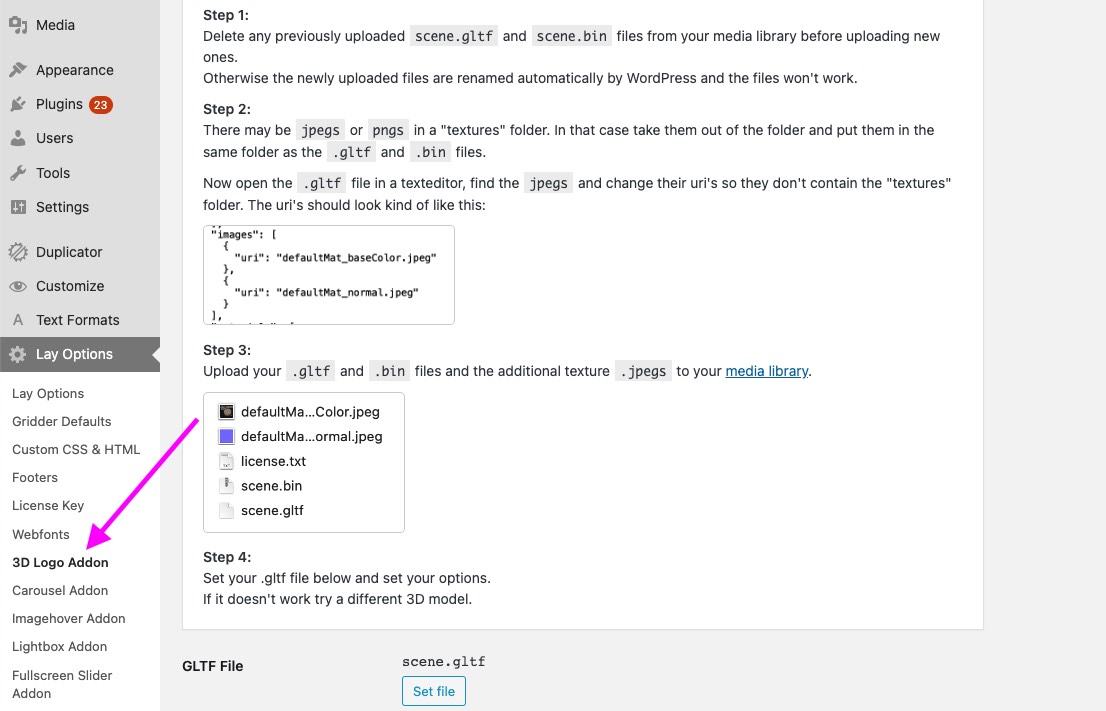
Go to "Lay Options" → "3D Logo Addon". Now follow the instructions there.

There may be jpegs or pngs in a "textures" folder. In that case take them out of the folder and put them in the same folder as the .gltf and .bin files.
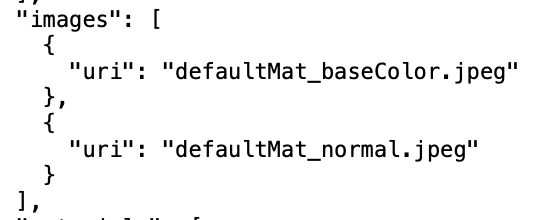
Now open the .gltf file in a texteditor, find the jpegs and change their uri's so they don't contain the "textures" folder. The uri's should look kind of like this:

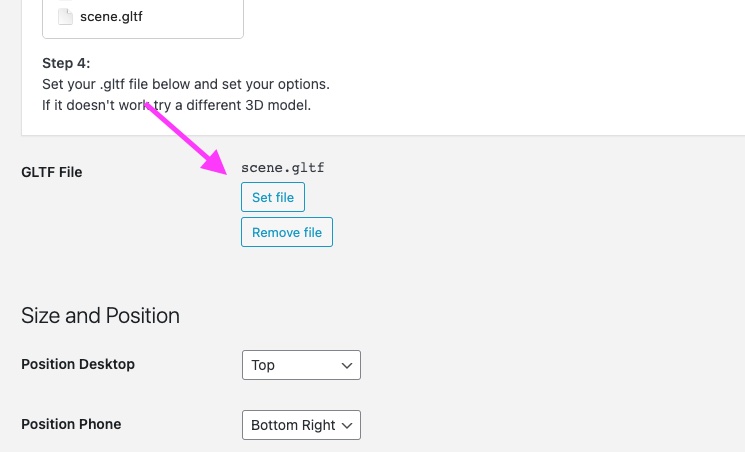
Afterwards, upload all of these files. Now set the .gltf file using the "Set file" button.

Additionally you can configure your 3D Logo using all kinds of settings!
These are the settings that are currently available
- Position for Desktop & Phone
- Z-Index
- 3D Model Size for Desktop & Phone
- Container Size for Desktop & Phone
- Offsets for Desktop & Phone
- Rotation around X, Y, Z Axis
- Light Colors
- Show/Hide on Phone
Congratulations! 🥳
That's it. You just added a 3D logo to your website!
Take a look at our Instagram for more tips.