Gridder Elements
Gridder Elements are the content that you put into your layout.
Besides easy-to-understand elements like "Image" or "Text" there are a few elements that are not so obvious like "Stack" or "Text Footer" that you can read about here.
Elements above or below other Elements
1. Right-click on a row and choose "Use Browser Height for Row Height"
2. Place almost any elements above or below or on top of each other
You can also use the Place freely mode or Horizontal Grid.
Here is an example where we put a text on an image
Space around Elements
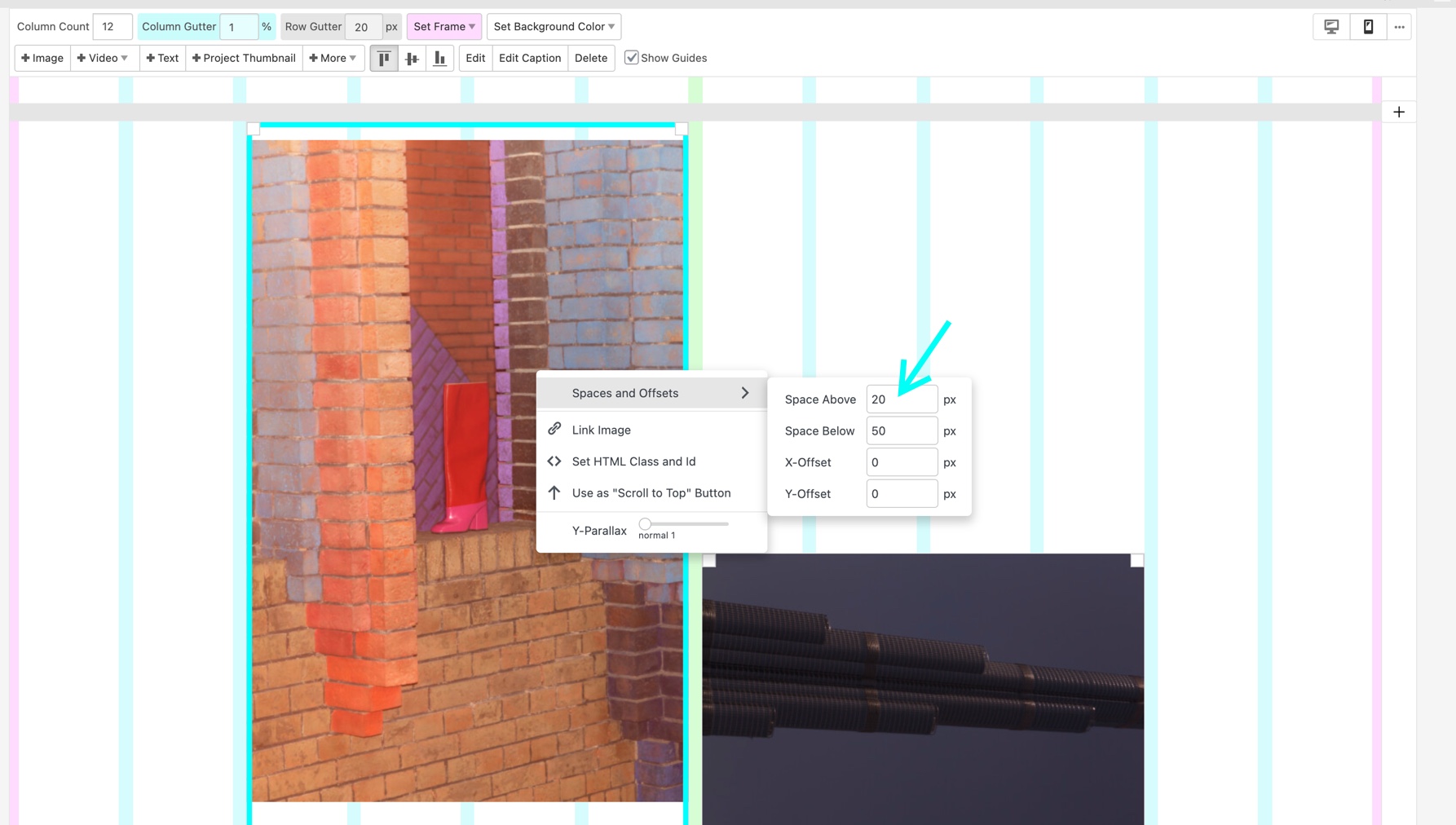
Right-click on an element and set "Space above" and "Space below".

Set the "Space above" and "Space below" values in the context menu.
In "Lay Options" → "Gridder Defaults" you can set "Spaces" to be in pixels rather than in %.
Offsets for Elements
Right-click on an element and set "X-Offset" and "Y-Offset".
You can enter positive or negative numbers to offset the element. This way an image can reach into another row for example. In the mobile view the offsets are disabled.
Elements to the right will always overlap columns to the left. Elements of a row will always overlap elements of a previous row.
In "Lay Options" → "Gridder Defaults" you can set Offsets to be in pixels rather than in %.
Full Width Element
Simply resize an element to the edges of your layout.
Element Grid
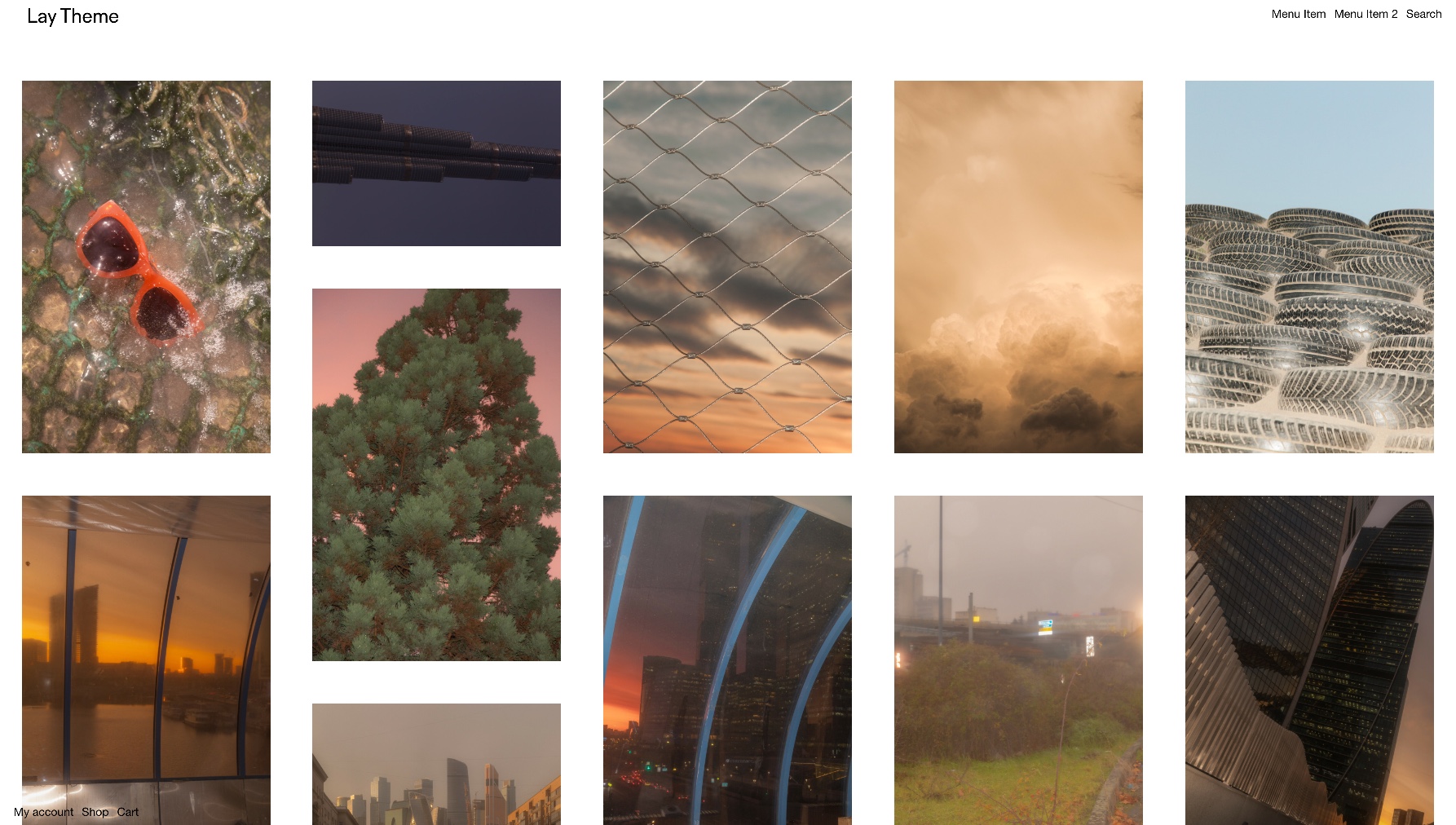
Use the "Element Grid" to add many images to your layout at once, without having to place them one by one.
Also it makes it easier to reorder images. Here you can also have same height elements by choosing "Same Height" as the layout type.

An Element Grid
Thumbnail Grid
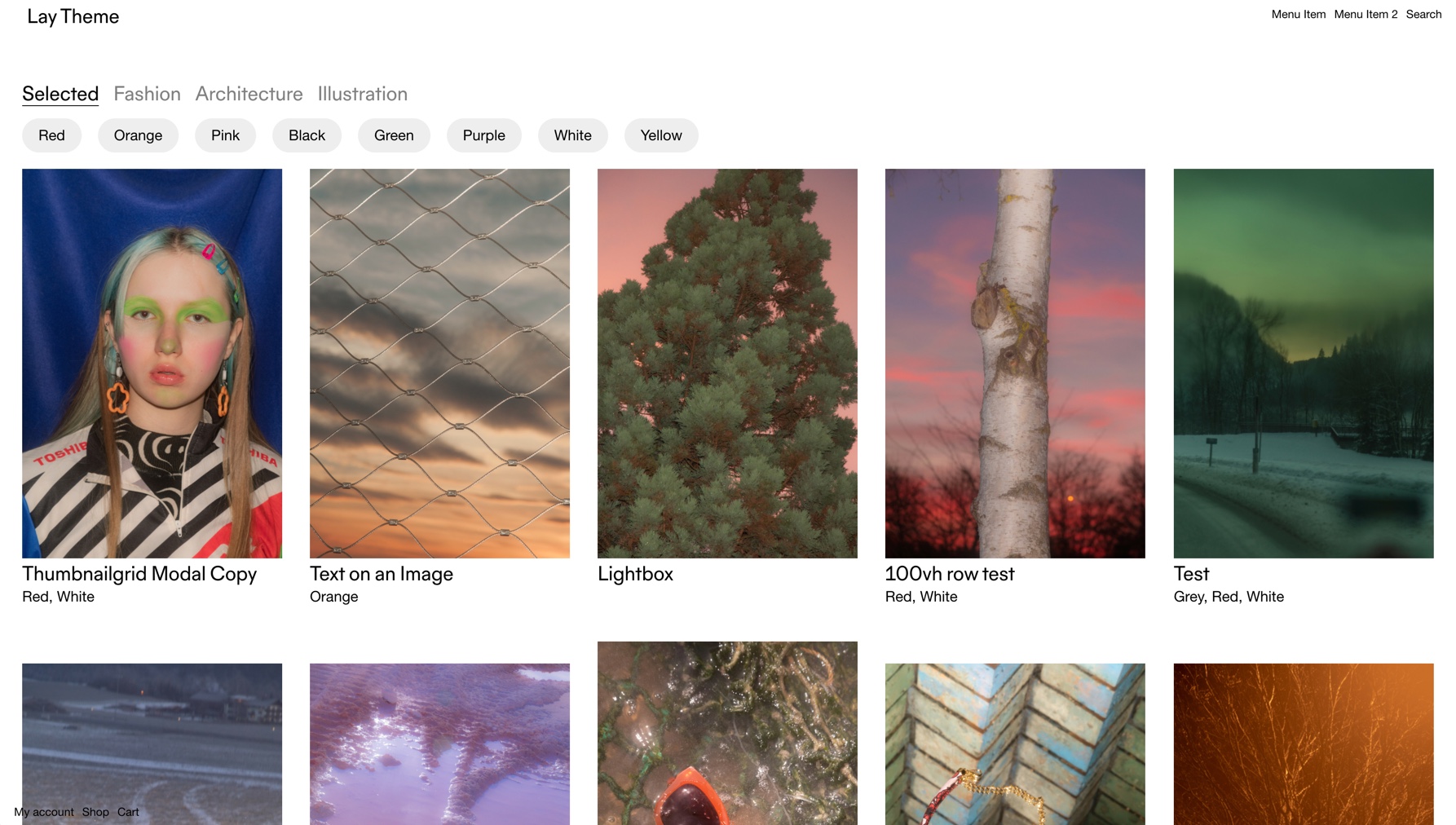
A Thumbnail Grid shows all project thumbnails of a chosen category.
You can combine the footer feature with the Thumbnail Grid to have a thumbnail overview underneath your projects.

A Thumbnail Grid with filters
Add a Thumbnail Grid in the Gridder.
In the Gridder click "+More" and "+Thumbnail Grid"
Customize the Appearance of the Filters
1. Go to "Customize"
2. Go to "Project Thumbnails" → "Thumbnail Grid Category Filter" and "Thumbnail Grid Tag Filter"
Project Index
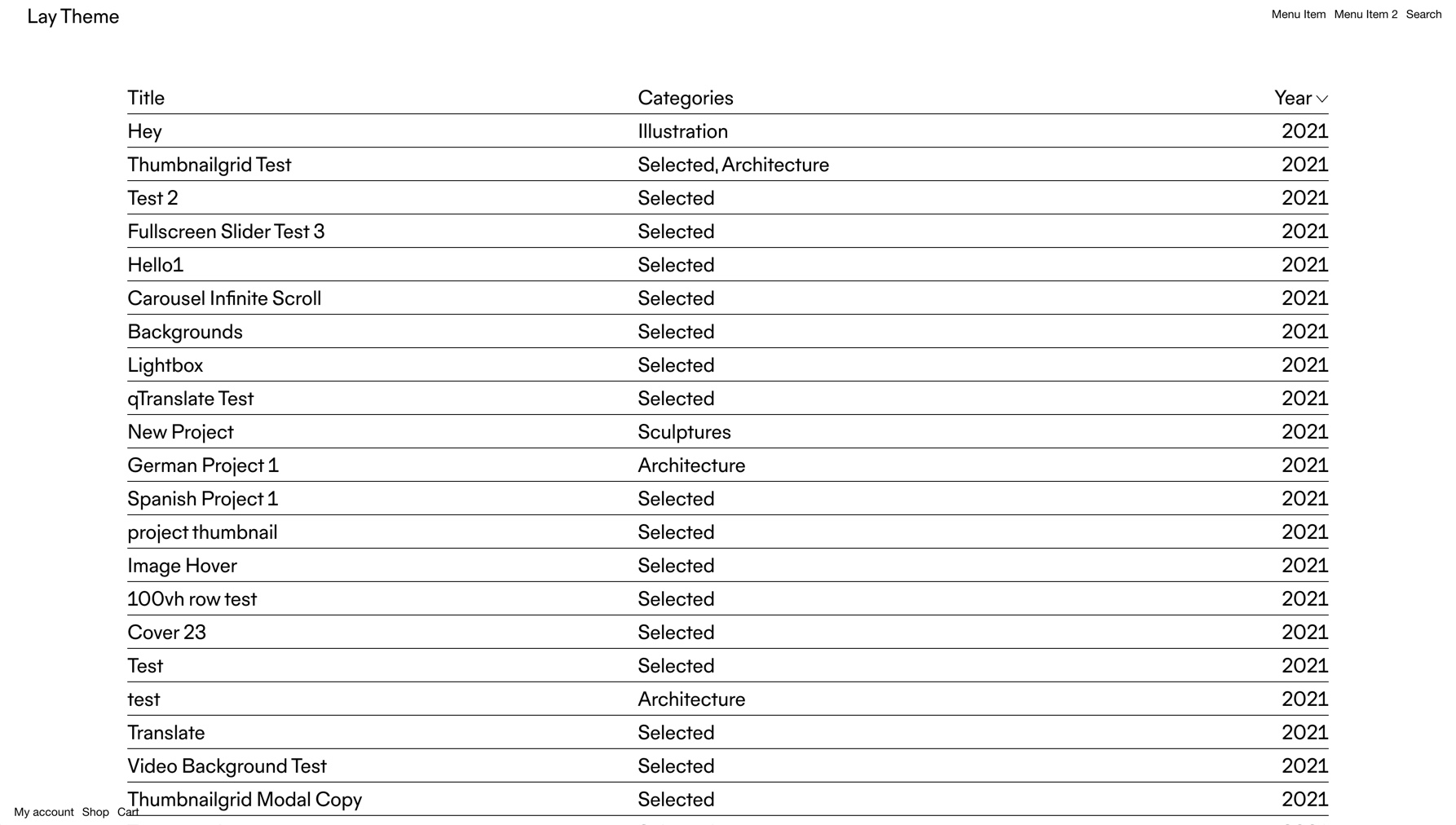
A Project Index is a sortable list of projects.

A Project Index
Add a Project Index in the Gridder.
In the Gridder click "+More" and "+Project Index".
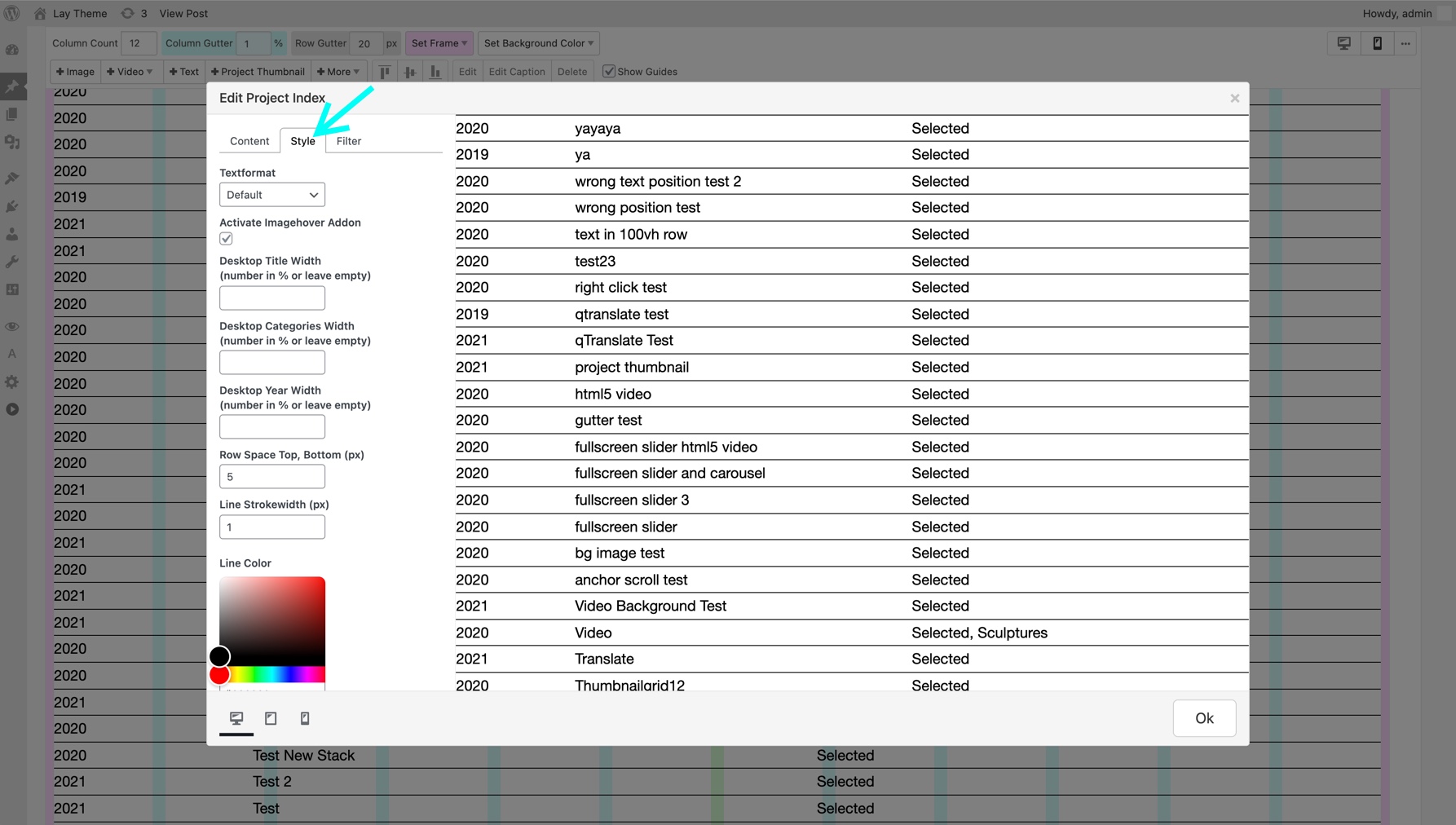
You can customize the appearance of the project index in the "Style" Tab when editing a project index element.

The "Style" Tab
Stack Element
Use the "Stack" Element to have multiple elements stacked on top of each other in one row.

Create a layout like this by using the "Stack" Element
Social Media Icons
Icons need to have a pixel width. So better use this element when you want to use icons on your website.
In the Gridder click "+More" and "+Social Media Icons".
Text Footer
A "Text Footer" element is great for setting the space between links for a common footer.
In the Gridder click "+More" and "+Text Footer".
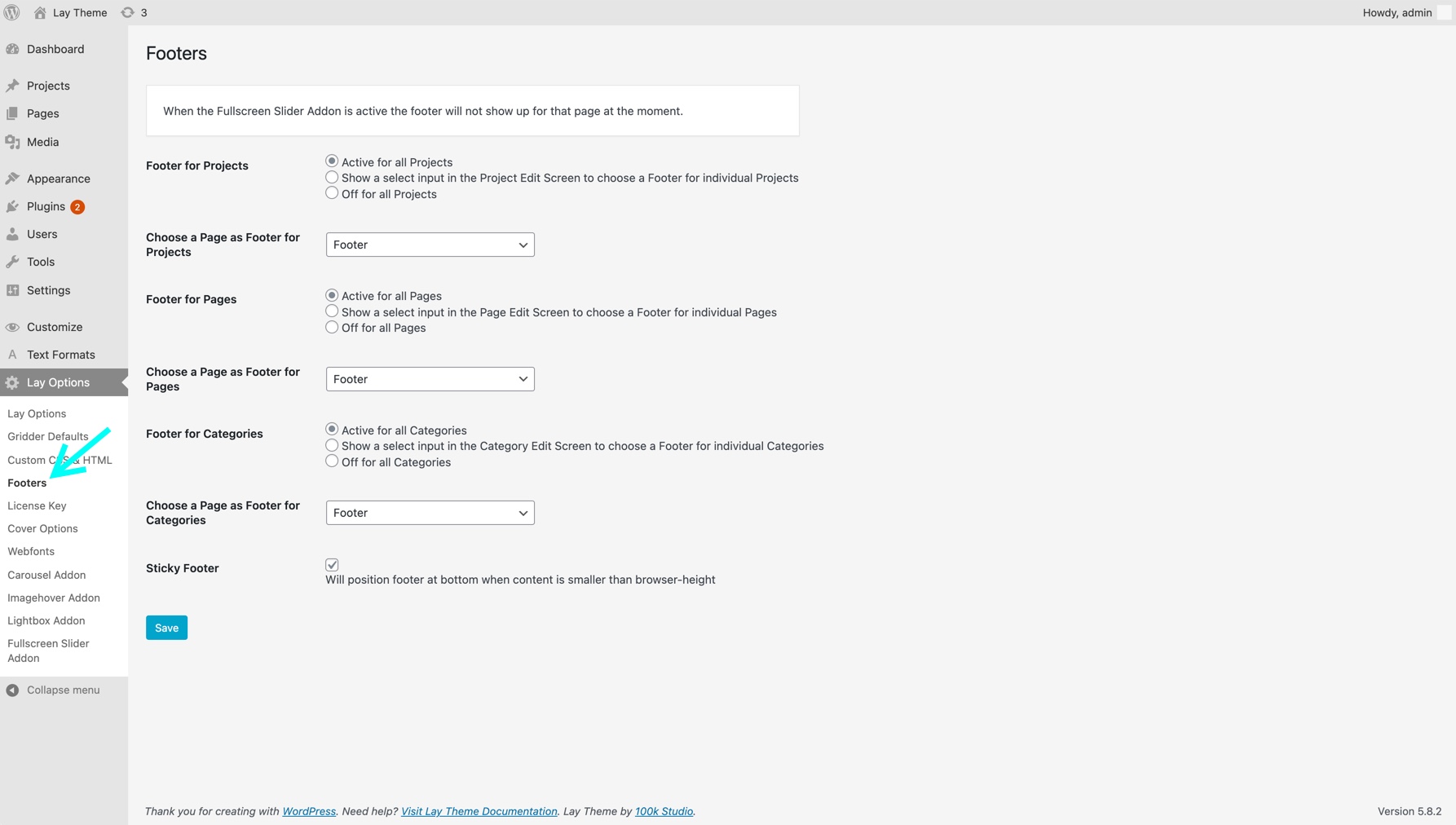
Use this Element in combination with the "Footer" feature in "Lay Options" → "Footers".

The "Footer Element" is great in combination with "Footers" in "Lay Options"
Embedding Instagram, SoundClound, etc.
In the Gridder click "+More" → "+Embed". Here you can paste the URL of an Instagram image, a URL of a SoundCloud song and more. Here is a list of all websites that embed should work for.
If the website you want to embed is not in this list, you can still add an <iframe> embed code provided by that website. In the Gridder click "+More" → "+HTML" and add your <iframe> embed code here.