Speeding up your Website
Here is a list of what you can do to make your website faster.
If you have tried all of these steps and your website is still slow, you need a more performant webserver.
Ask your webhost if you can upgrade your plan. Or move to a high performance webhost like kinsta.com.
Or take a look at our tutorial and use spinupwp.com.
- Use the Plugin Converter for Media – Optimize images | Convert WebP & AVIF and convert your images to webp. Watch Reel. It is not enough to just activate that plugin. You need to create the webp images in the plugin settings.
- If you use GreenGeeks hosting, get the "Premium" plan. It includes a CDN and Redis caching which caches your website server side
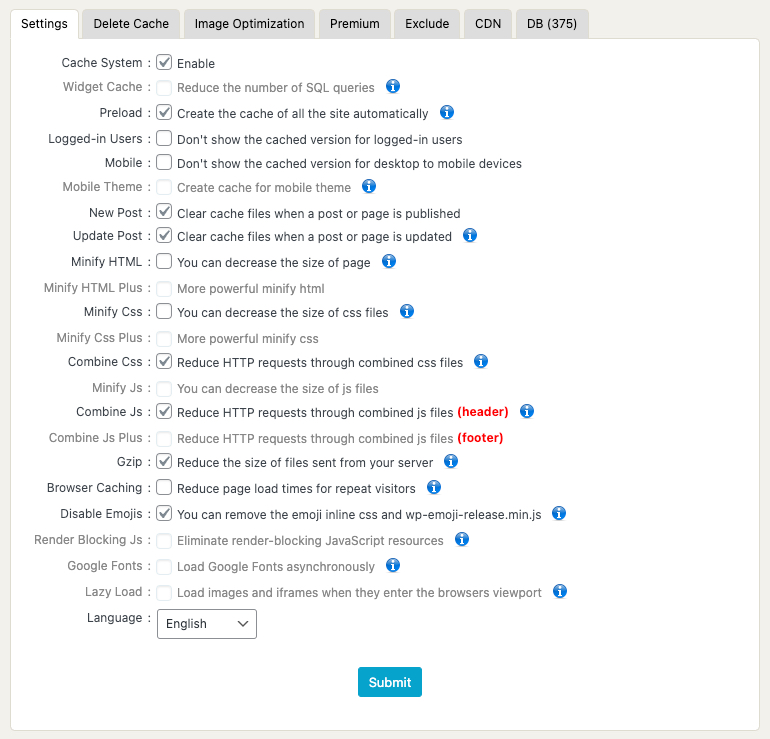
- Use the caching plugin: WP Fastest Cache and enable "Lay Options" → "Disable Ajax / Compatibility Mode" to make it work. Watch Reel. Use these settings:

- Try and see if you can use a CDN in your webhost control panel
- If you cannot, use the CDN Plugin "Shift8 CDN"
- Use .mp4 videos instead of gifs, in the Gridder add them with +Video → +HTML5 Video
- Use jpg's instead of png's
- Make sure "Lay Options" → "Lazy Loading" is activated
- Make sure "Lay Options" → "Carousel Addon" → "Lazyload images" is turned on
- Disable any plugins you don't use, including Lay Theme Addons you don't use
- Ask your webhost why your site might be loading slowly, maybe your server is slow. Maybe you can upgrade your webhosting package to a faster one.
- If you don't use a caching plugin: Make sure the option "Lay Options" → "Disable Ajax / Compatibility Mode" is disabled. This can at least speed up subsequent pageloads when you click on links on your website. It does not speed up the initial website-page load. If you use a caching plugin make sure this option is activated. Otherwise the caching plugin won't work.
- Set "Transition duration when navigating" to 0 in "Lay Options"
- Use HTML5 video files that are smaller in file-size. Handbrake is a desktop app that I recommend for compressing videos.
- If you use HTML5 videos on desktop and use the same videos for phone, they might be too big for phone. In this case you could create a Custom Phone Layout and insert HTML 5 videos with smaller file size. Or you could just use YouTube or Vimeo Videos.