News Section
Create news posts for your website and keep your visitors up to date.
Activate the News Feature
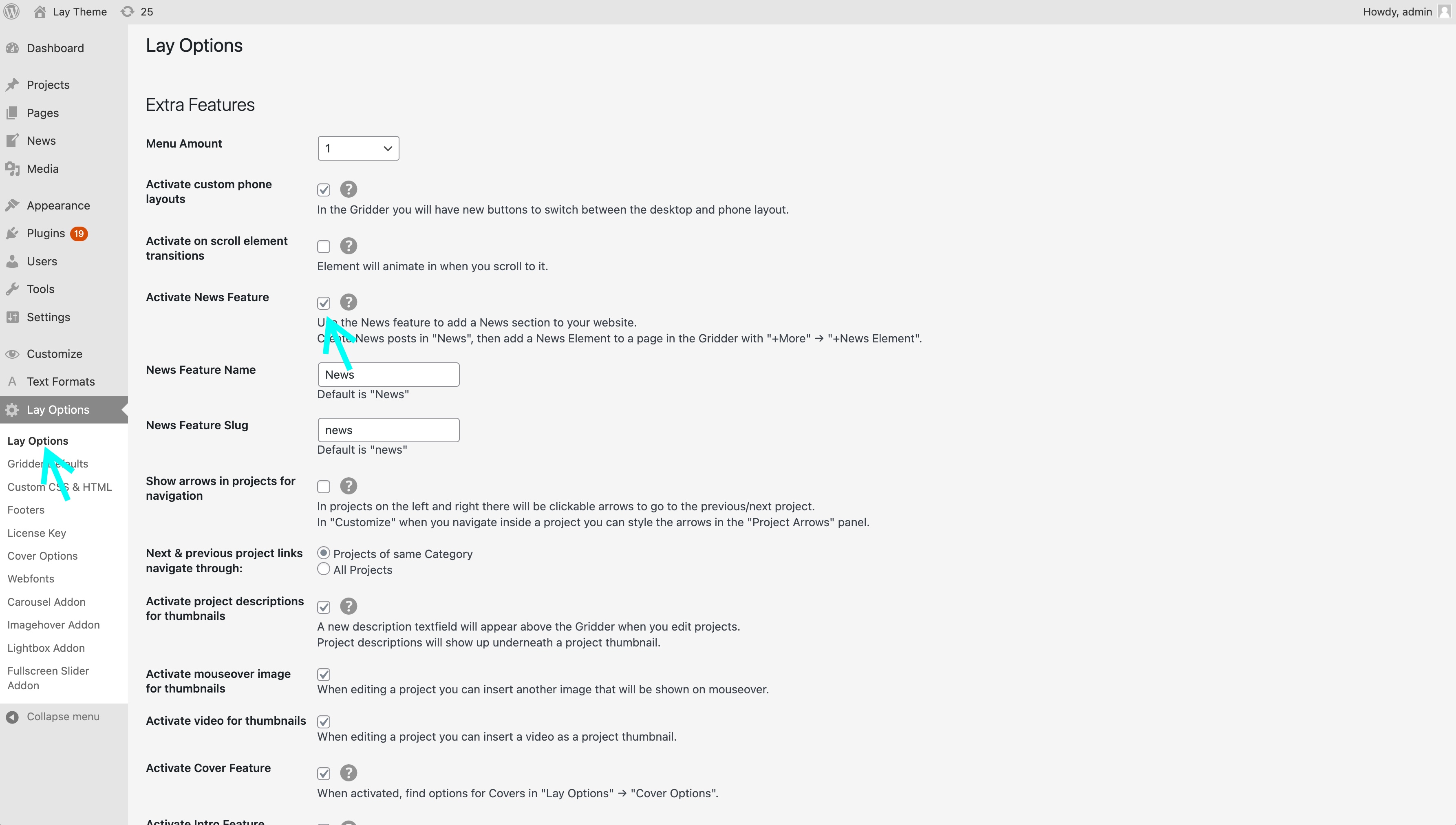
First activate the "News Feature" in "Lay Options" → "Activate News Feature"

Activate the "News Feature" here. You can also set the name and slug (url) to something else like "Blog".
Create News Posts
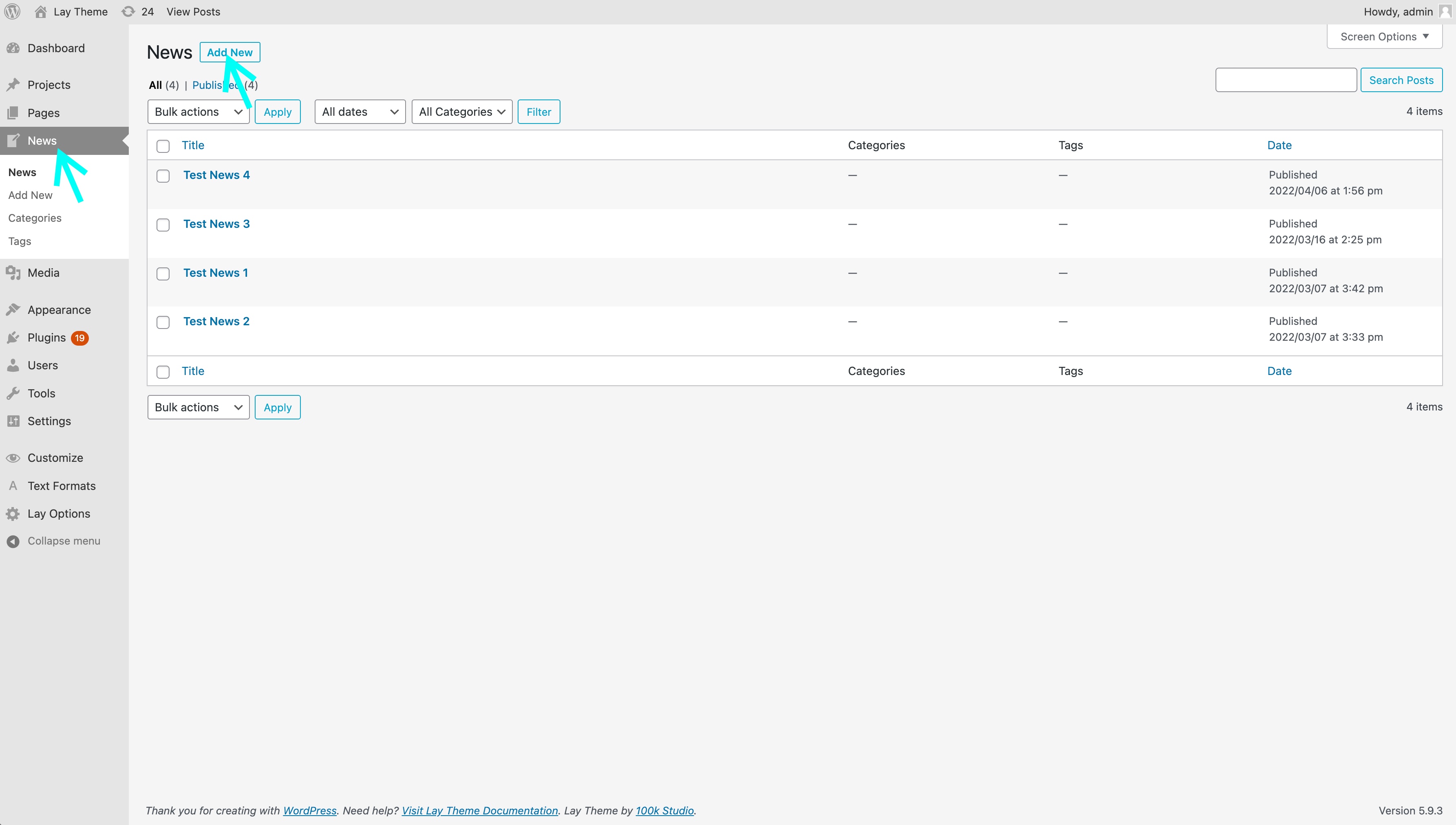
Now go to "News" and create news posts.

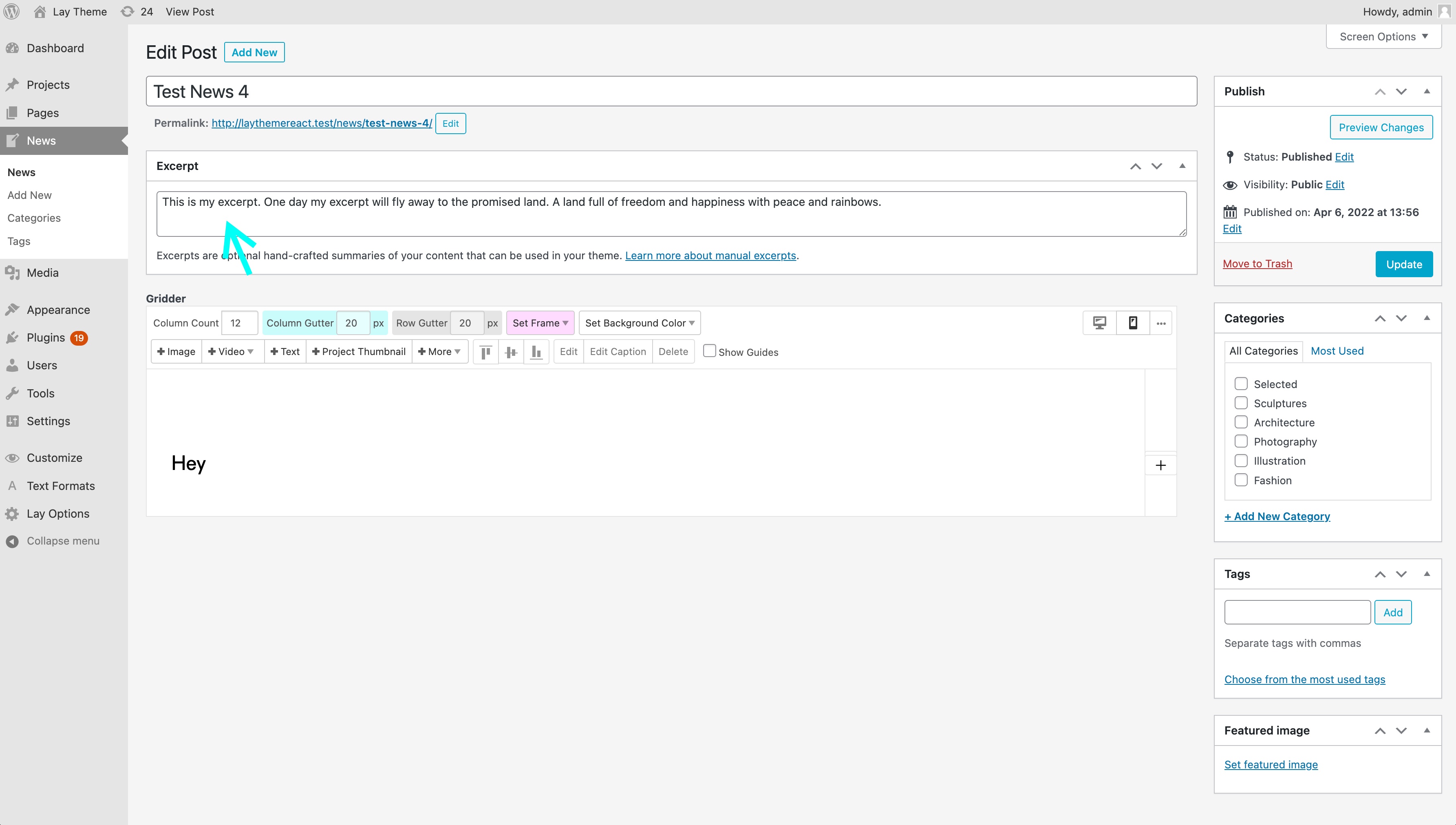
Fill out the "excerpt" text field. This will be the preview text for your news.

The "excerpt" will be shown as a preview text in your news overview.
Add a News Overview
Now let's add a news overview. Don't add this in a news post, add it to a page where you'd like an overview of your news like your frontpage for example.
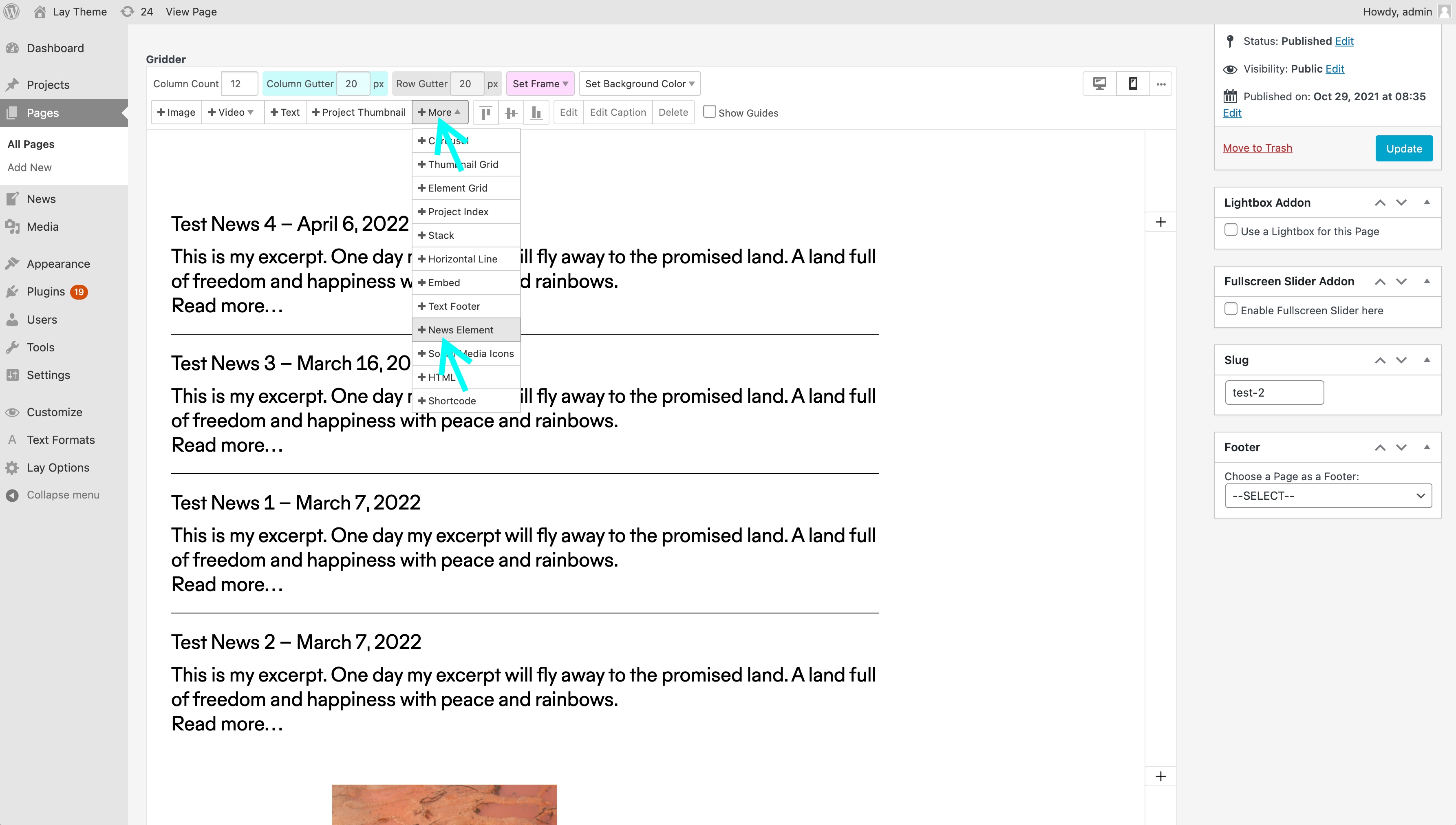
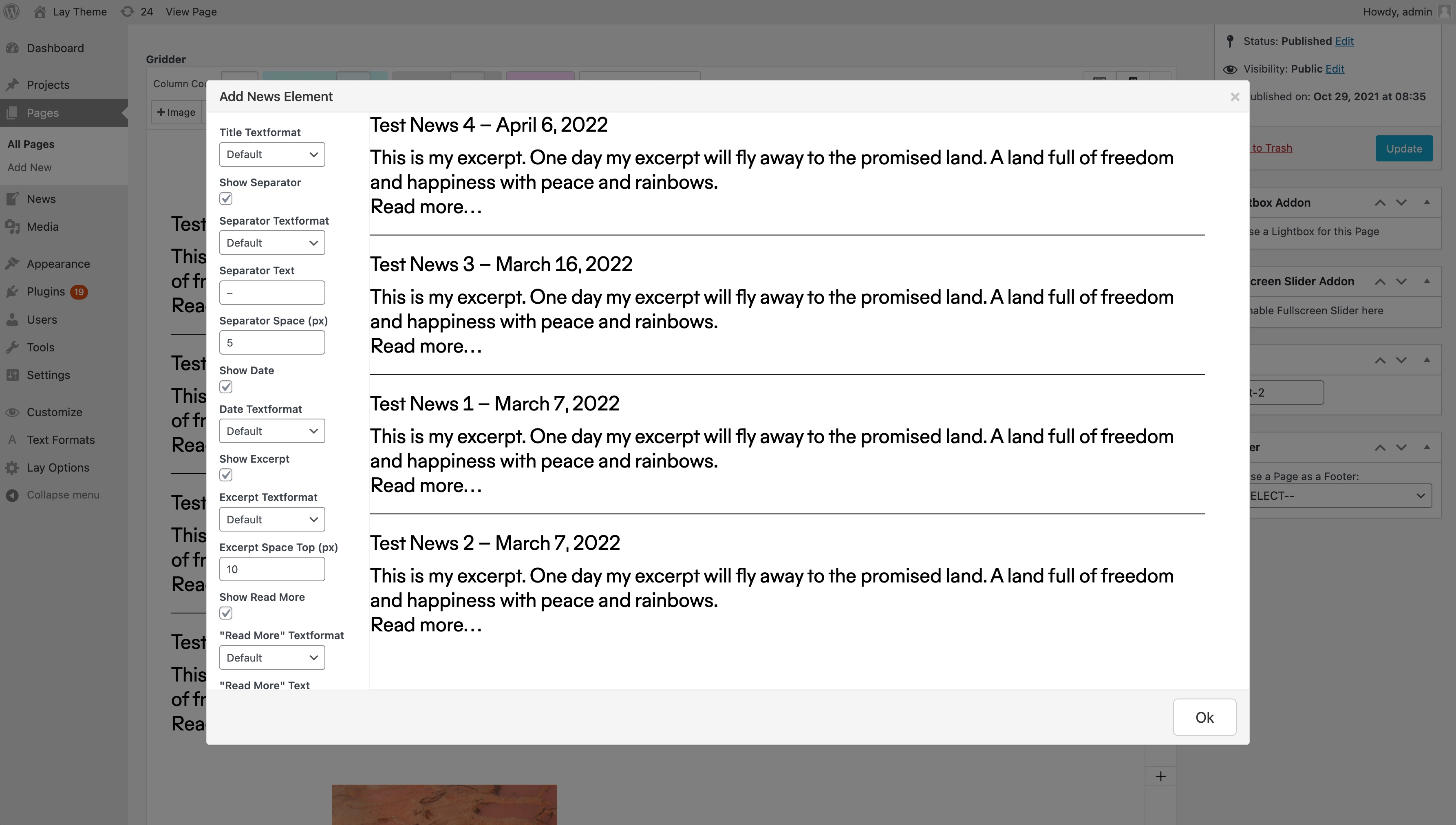
On that page, in your Gridder click "+More" → "+News Element".

Find the "+News Element" button here.
Set options on the left and add your news element to your page.

The "News Element" modal.
Footers for News
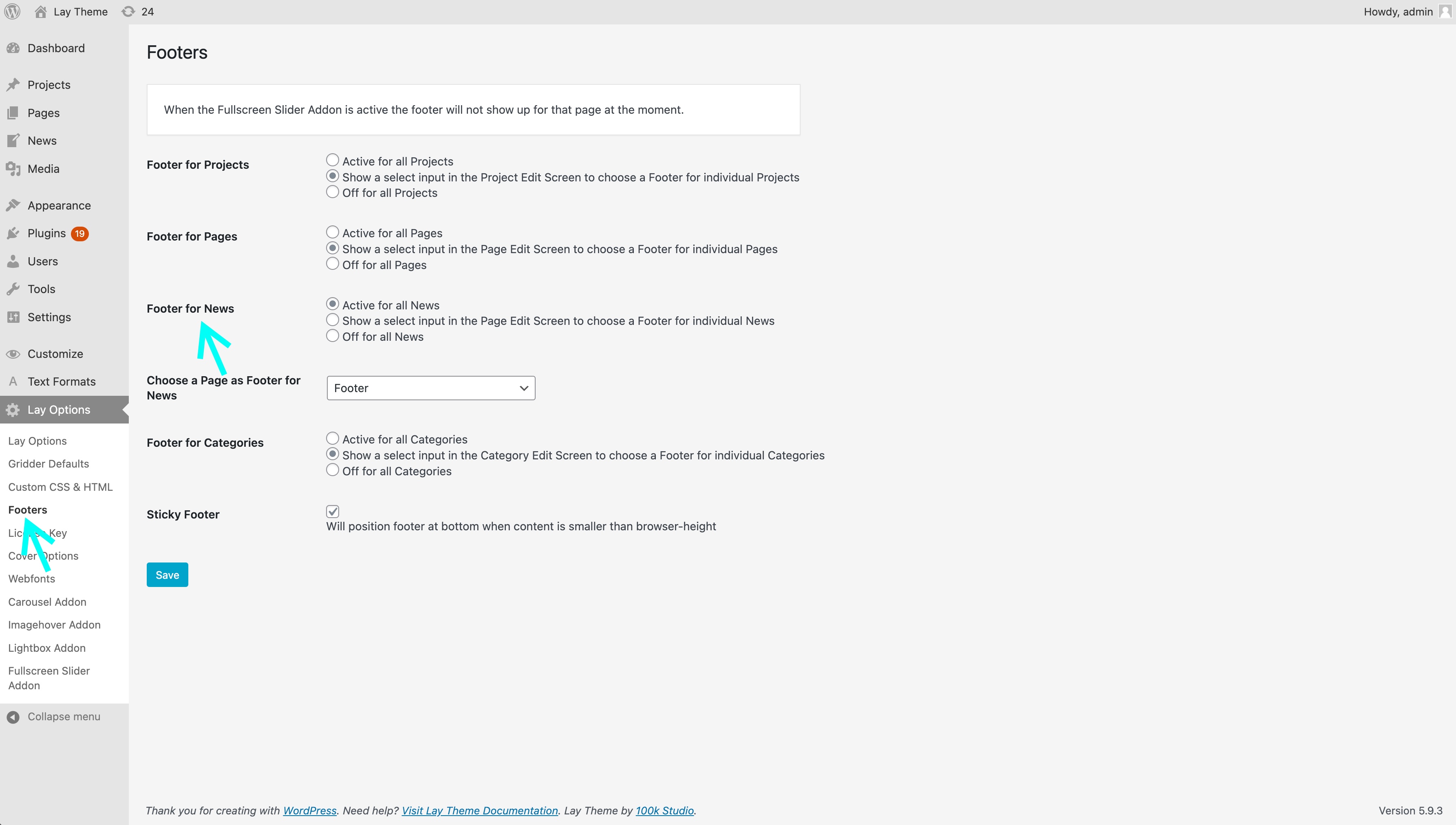
If you'd like your news posts to have a footer, you can set footer in "Lay Options" → "Footers" in case you have activated the footer feature in "Lay Options".

Set footers for news posts here.
Navigation Between News
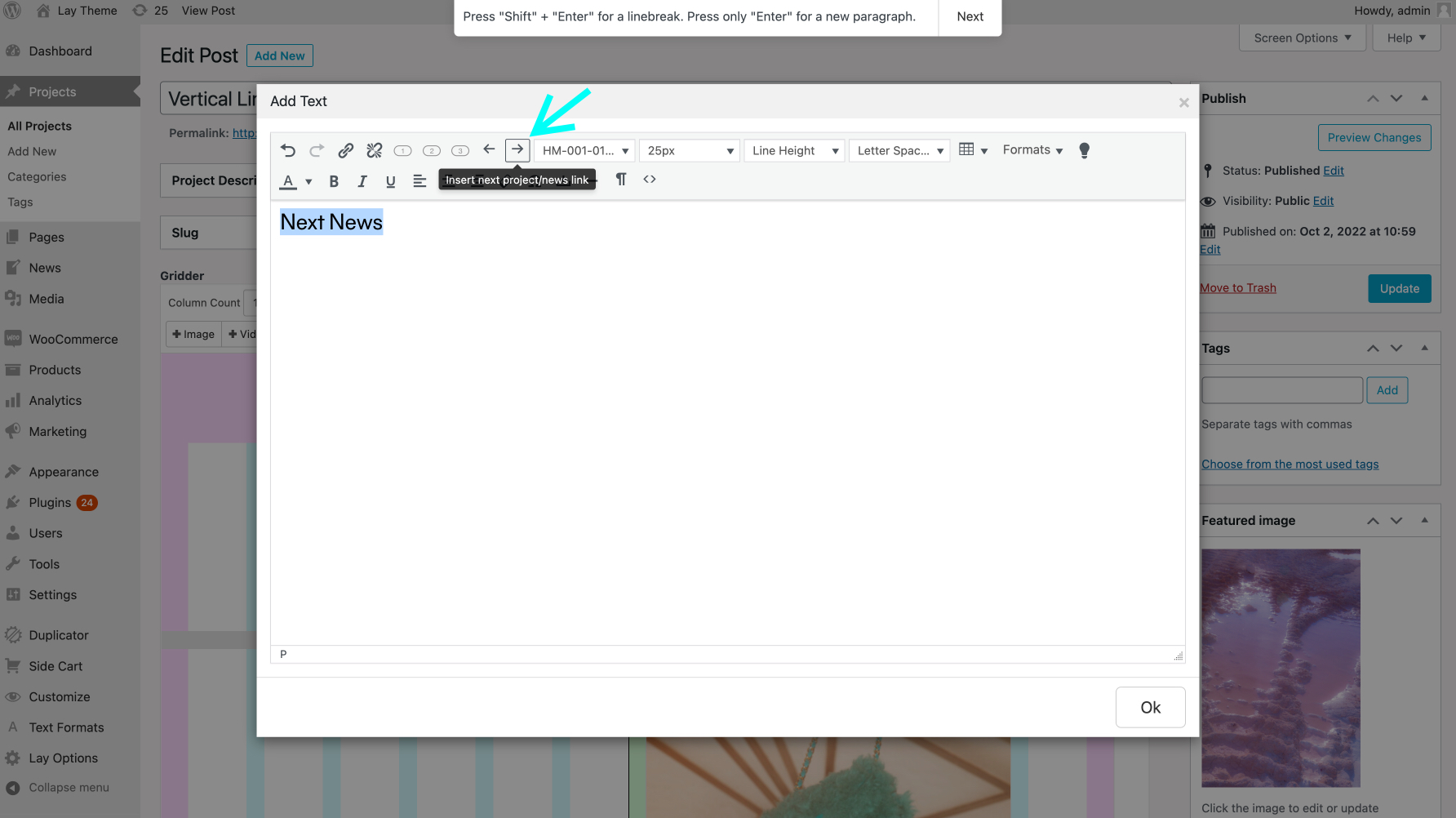
In your News Footer or somewhere in your news, create a "Next News" link or button.

Use the arrow right button to create a "Next News" link! The arrow left button is for a "Previous News" link.
Use titles of next/prev news
Any text inside this "Next News Link" can contain the text: $nextprojecttitle$. This will be replaced with the next news title.
Any text inside the "Previous News Link" can contain the text: $previousprojecttitle$. This will be replaced with the previous news title.