Textformats and Webfonts
Textformats are an easy way to create reusable text styles. And Webfonts are key for a unique look.
Textformats
We recommend using Textformats for styling all of your texts.
Textformats are an easy way to create reusable text styles. After you created a textformat you can use it in the texteditor and in "Customize". When you update a textformat that you have applied to a text previously, the text's style will be updated accordingly.
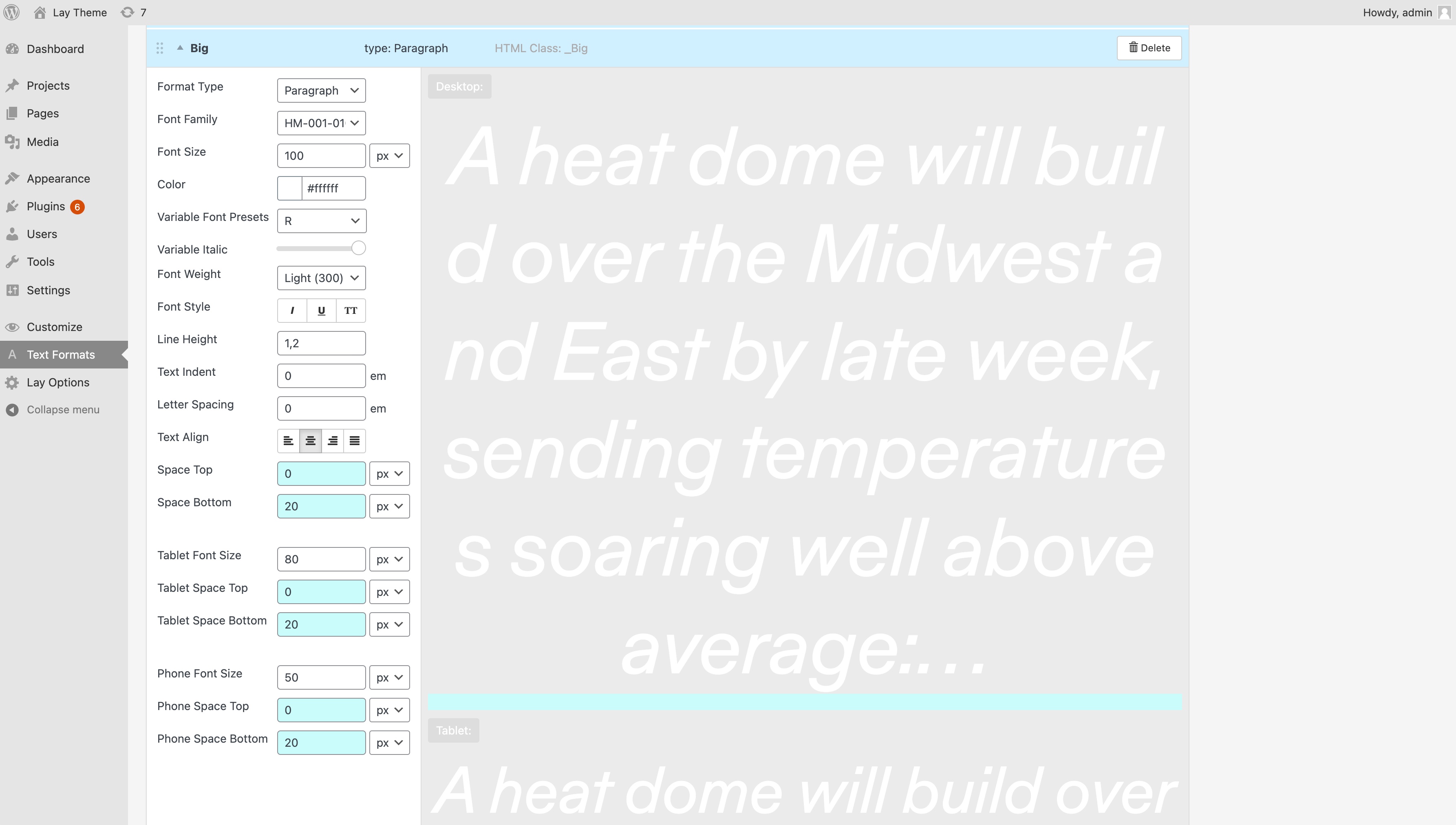
Here I created a Textformat named "Big":

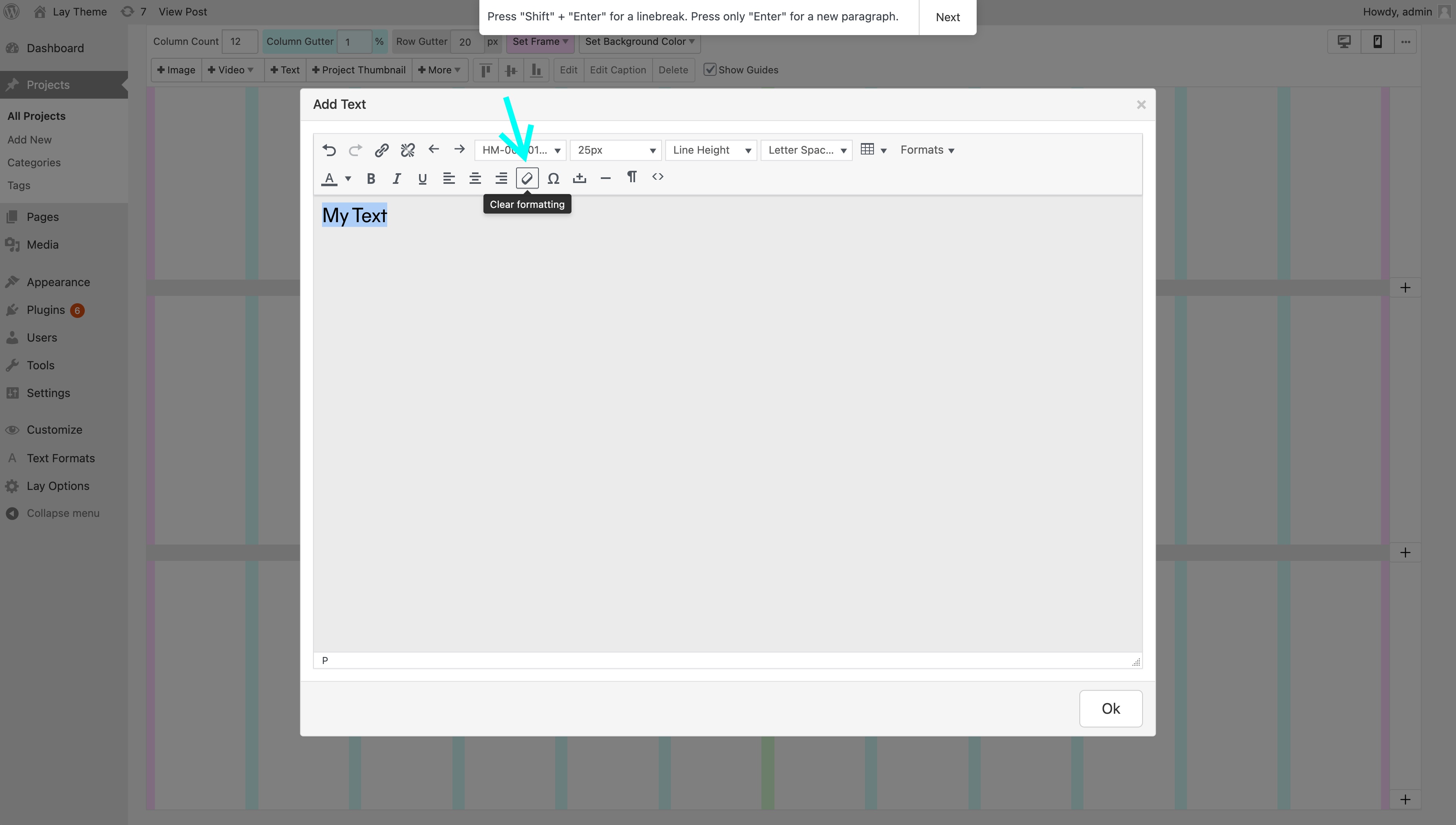
Now I can use this Format in the texteditor. In case you already styled your text just select it and make sure it's unstyled by clicking the
 "Clear formatting" button.
"Clear formatting" button.

The "Clear formatting" button.
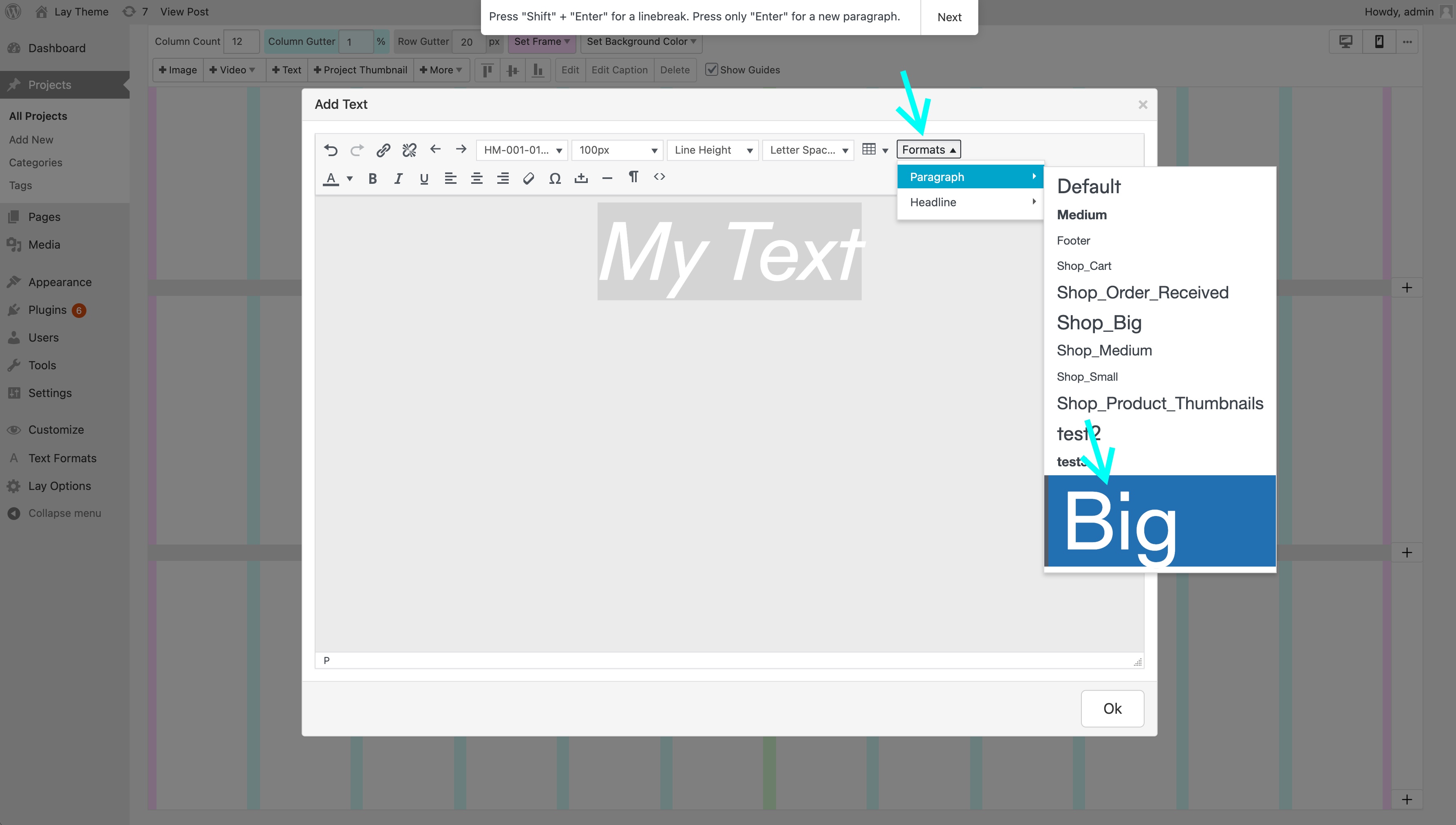
Then select your format from the "Formats" dropdown:

Applying a textformat in the texteditor.
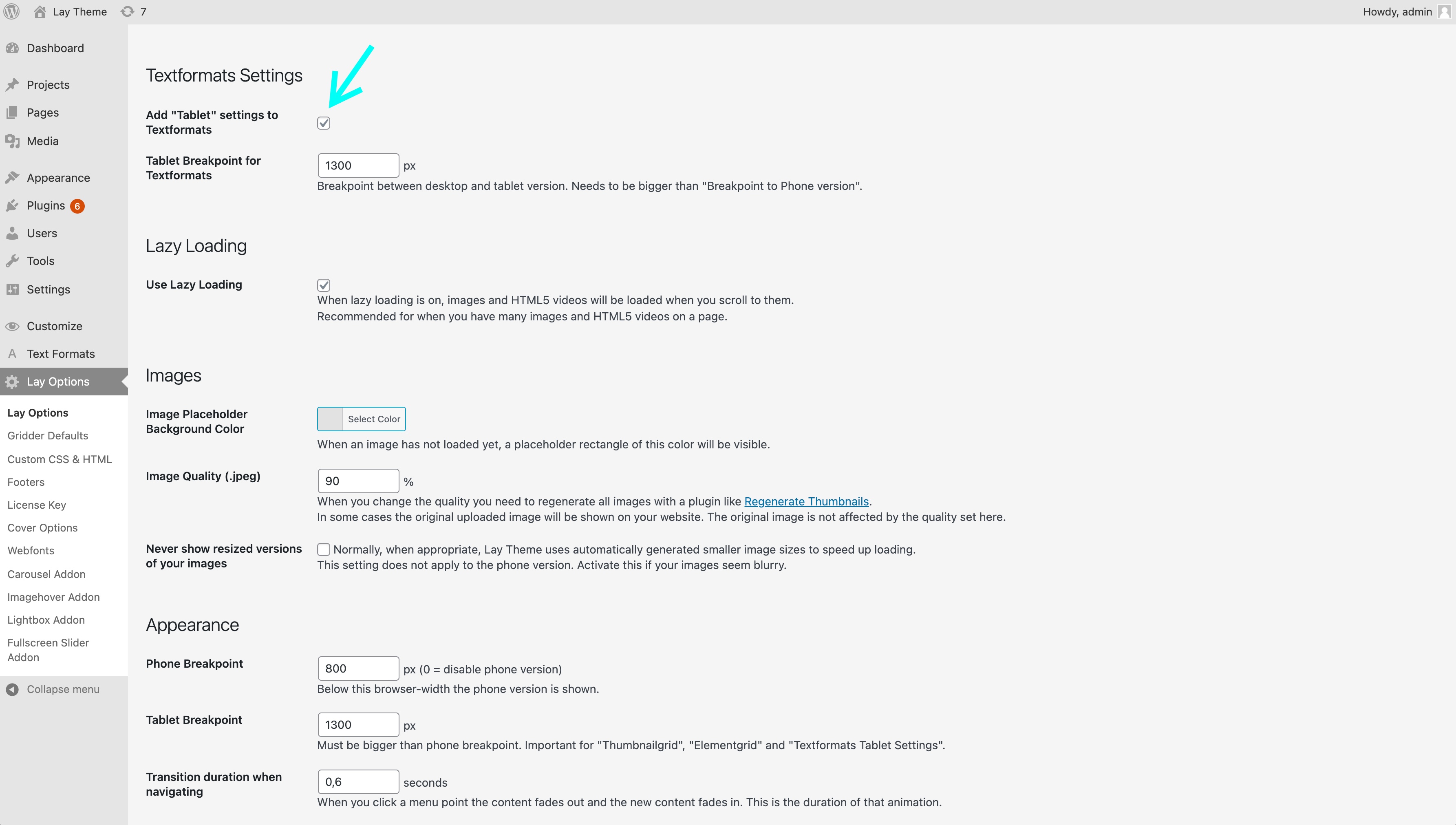
If you'd like additional settings for Tablets, go to "Lay Options" scroll down and activate "Add Tablet settings to Textformats"

Enable Tablet settings here
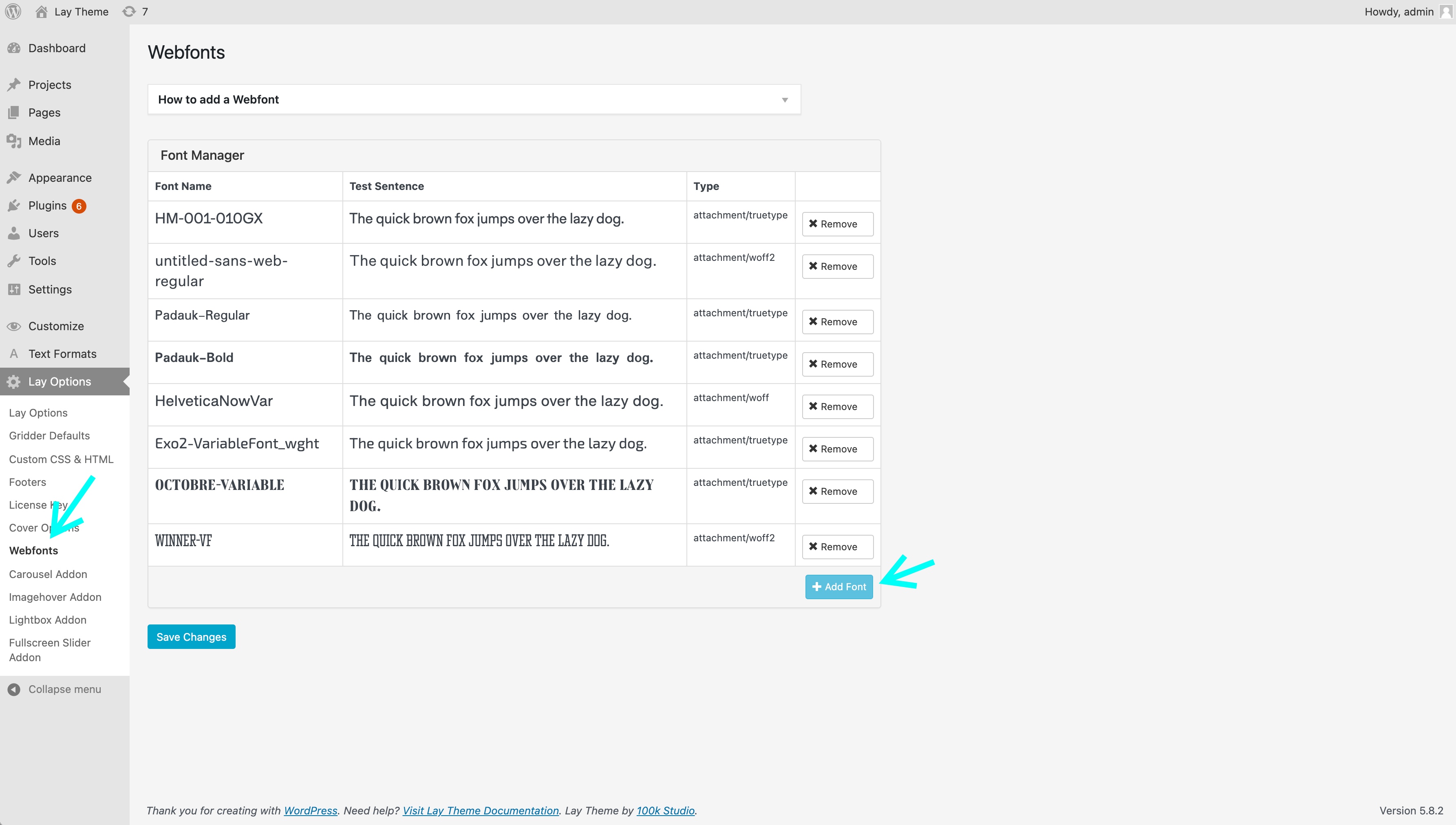
Webfonts
Go to "Lay Options" → "Webfonts" and click "+Add Font".

The Webfonts screen
Add your webfonts by .woff/.woff2/.ttf file, or by <link> or <script> tag. Different web font providers will give you different options for including a font on a website and these options should cover all of them.
Any font can be converted to a .woff font, just google for example "ttf to woff converter". Woff is the saftest way to go and works even on older browsers.
Variable Fonts
Lay Theme currently supports Variable Fonts only if you upload one as a .ttf file in "Lay Options" → "Webfonts". Upload a variable font .ttf file in "Lay Options" → "Webfonts". Then create a Textformat that uses that font to view the variable font's sliders like here: