Navigation between Projects
To navigate between Projects you can use "Project Arrows" or a "Next Project Link".
Which Project is next or previous depends on the order of your projects in the project overview in your admin panel. You can drag and drop the projects there to change the order.
Just drag and drop a project in the overview
Project Arrows
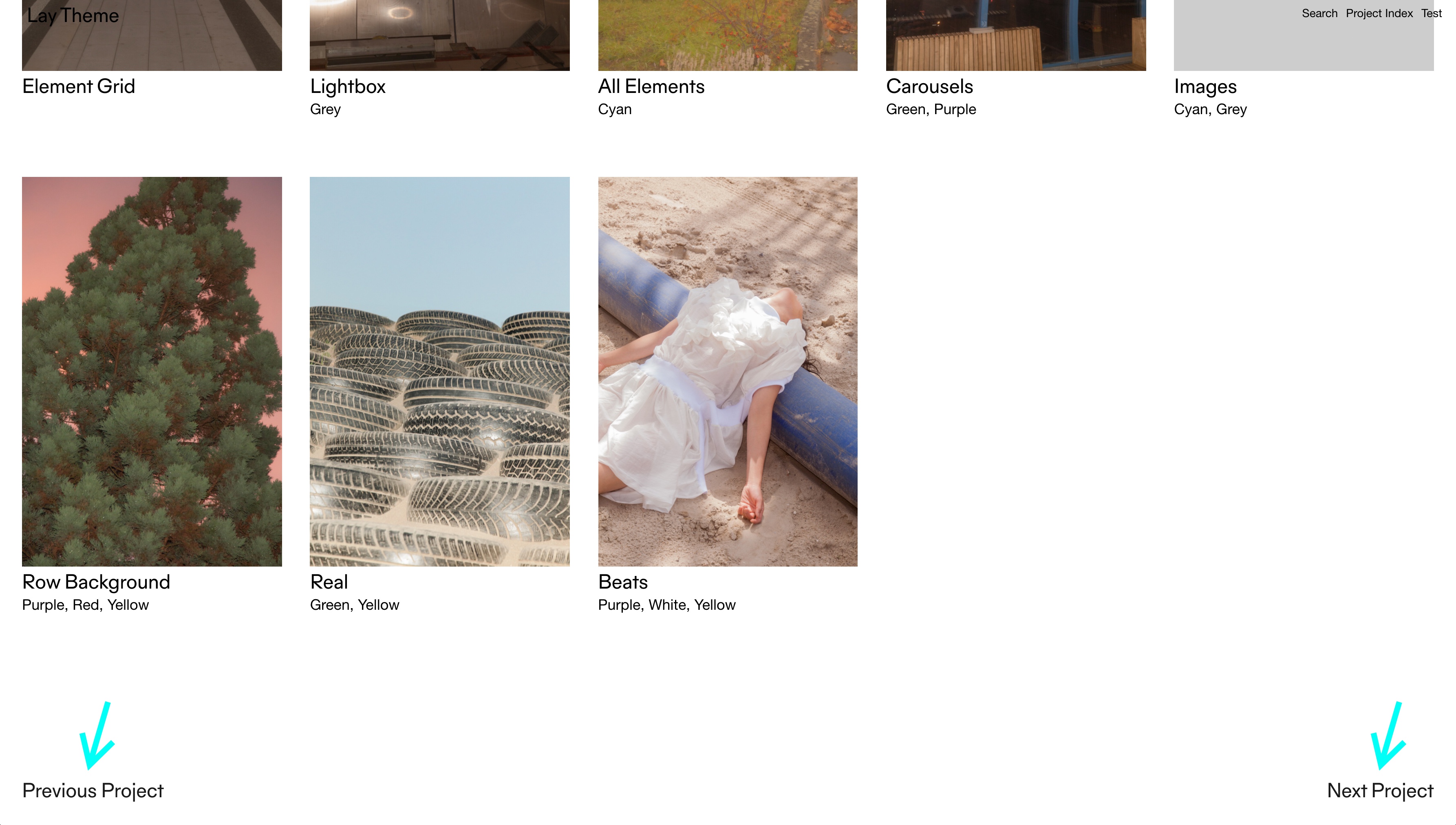
"Project Arrows" are fixed, clickable buttons on the left and right to navigate to previous and next projects.

Activate "Project Arrows" in "Lay Options" → "Show arrows in projects for navigation". Project Arrows show up inside a project, when your project is in a category that has more than one member.
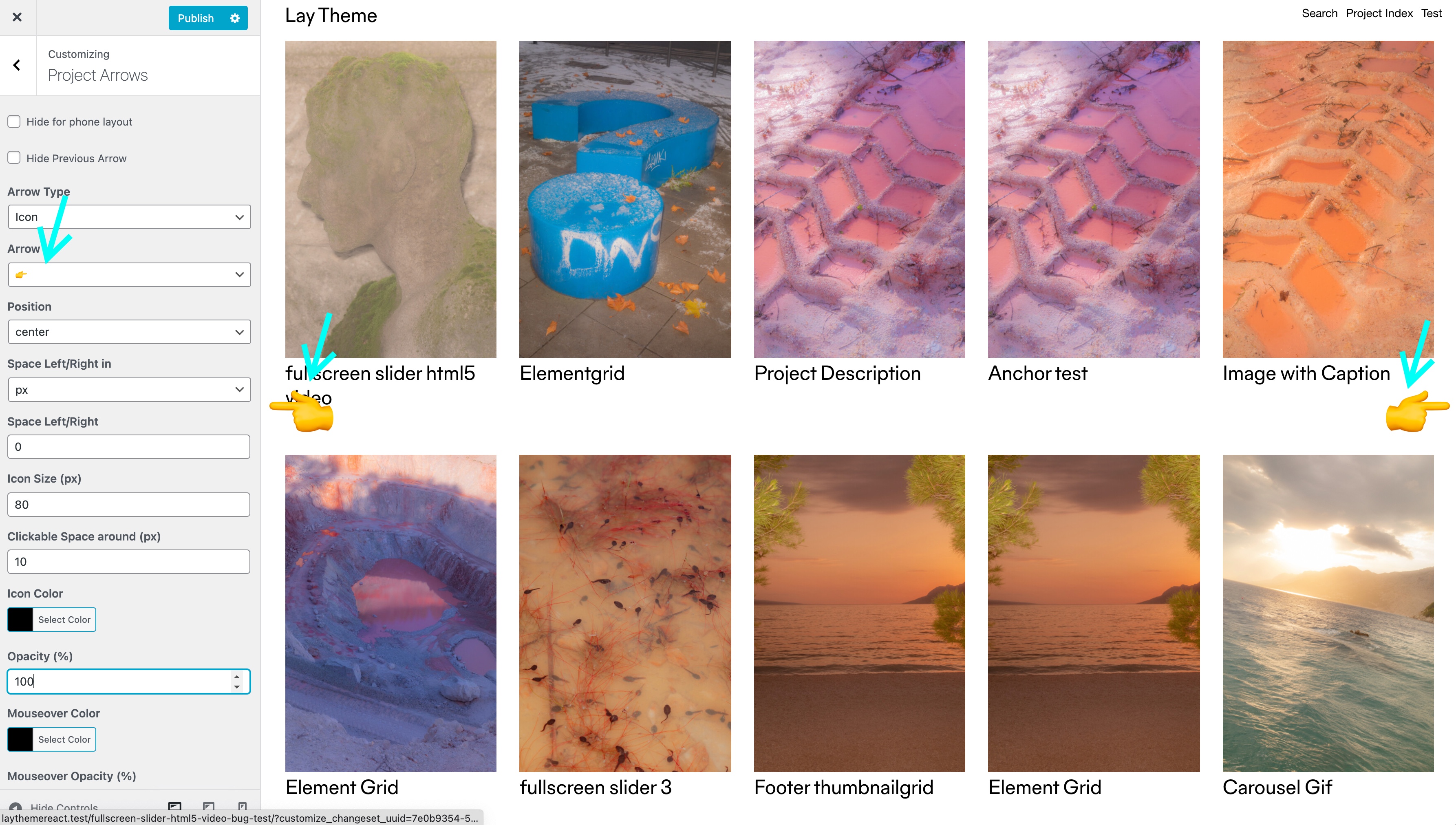
Customize your arrow's appearance. Go to "Customize", then navigate to a Project in your website. A panel "Project Arrows" appears where you have a lot of customization options. A project arrow can be an icon, text, custom image or a project thumbnail. You can also set the project arrow's position to top, center or bottom.

Customizing the project arrow's appearance in "Customize"
Use titles of next/prev projects
You can set your project arrow to be of type "text". Then as your "next text" enter any text that contains: $nextprojecttitle$. This will then be replaced with the next project title.
For the previous project text, enter $previousprojecttitle$ to do the same for the previous project title.
Next Project Link

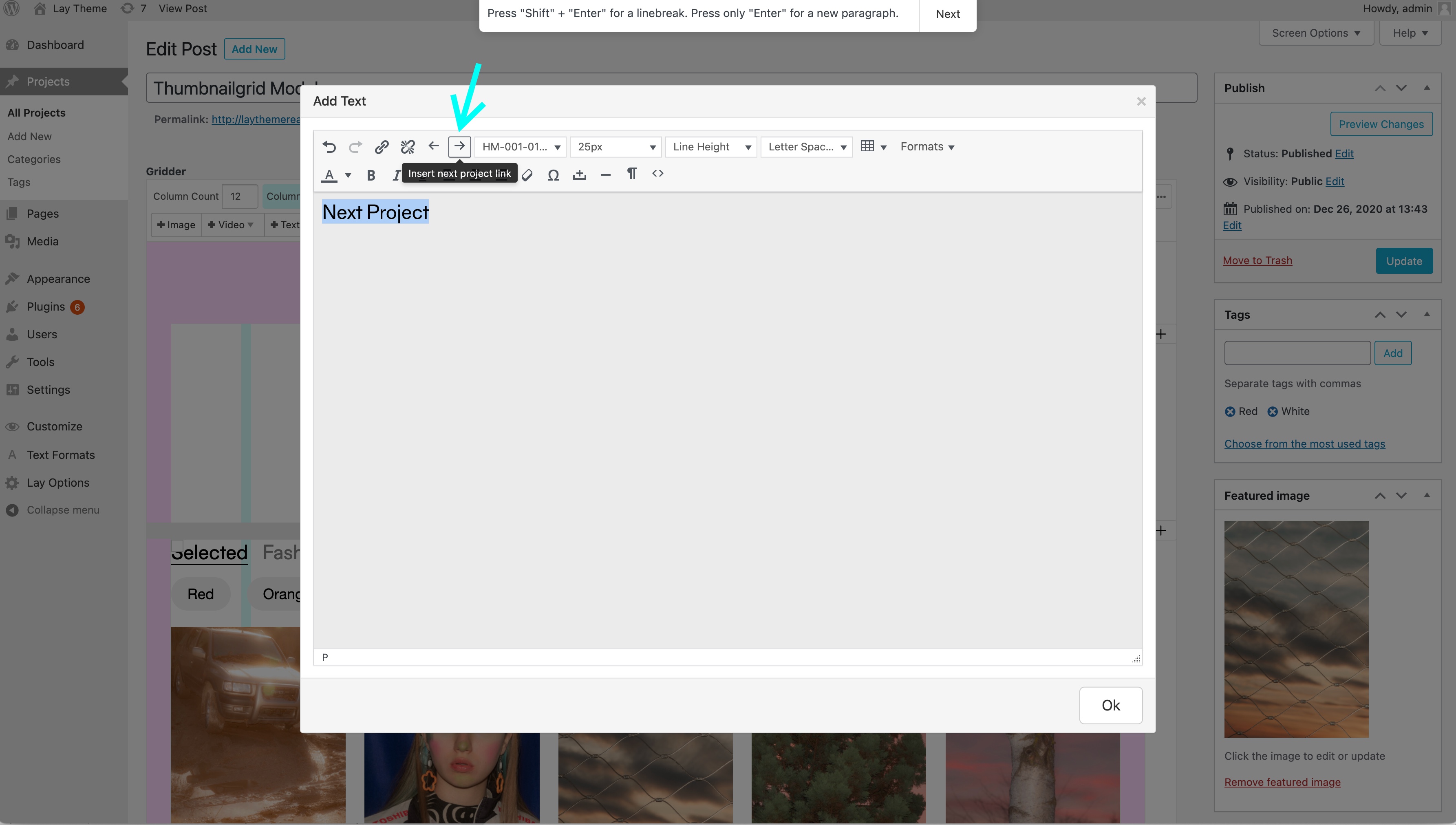
This is a good alternative to "Project Arrows". In a textfield, select a word and click the "→ Insert next project link" button or the "← Insert previous project link" button.
This "Next Project Link" will have the style of "Links in Texts" that you can set in "Customize" → "Links in Texts".
You can use the Footer feature in combination with a "Next Project Link" to have this link underneath all of your projects.
Use titles of next/prev projects
Any text inside this "Next Project Link" can contain the text: $nextprojecttitle$. This will be replaced with the next project title.
Any text inside the "Previous Project Link" can contain the text: $previousprojecttitle$. This will be replaced with the previous project title.